Consola web
En el caso de que da un error o ese error no es visible por la página. Se puede inspeccionar que error es usando la consola.
Para entra en la consola hay diferentes maneras:
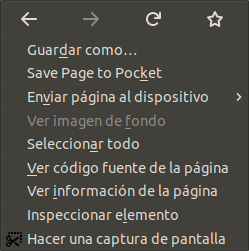
1.- Usando el botón derecho sobre la página, aparecen diferentes opciones, la opción a escoger es ‘Inspeccionar un elemento’, tal como se puede ver en la foto.
2.- Segunda manera de abrir la consola es: Ctrl+Shift+K
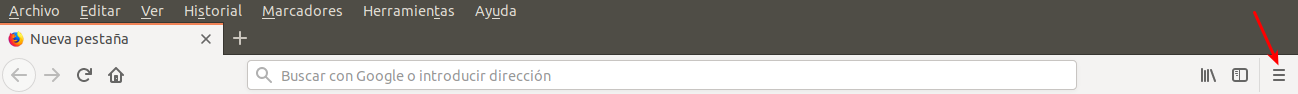
3.- Última manera de acceder a consola es ir a la parte derecha de la página, a la barra de menú (tres líneas horizontales).
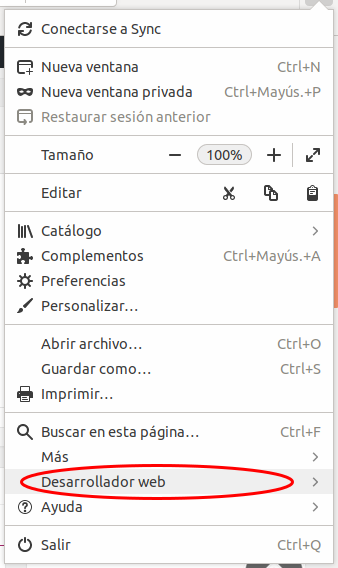
Clicando es botón aparecen diferentes opciones, nosotros buscamos la que dice ‘Desarrollador web’
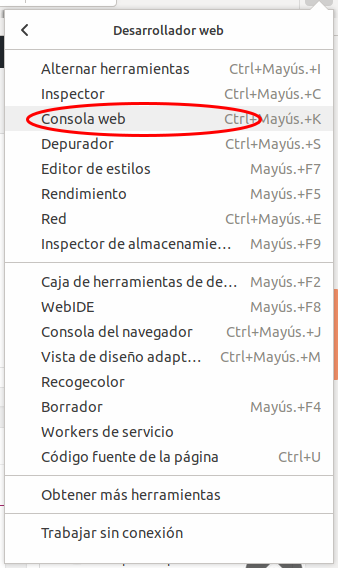
A continuación nos aparecen diferentes opciones, escogemos ‘Consola web’.
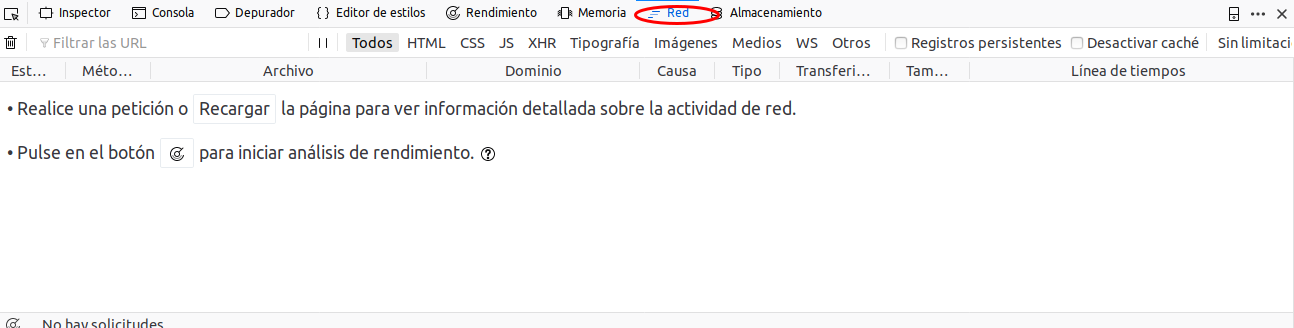
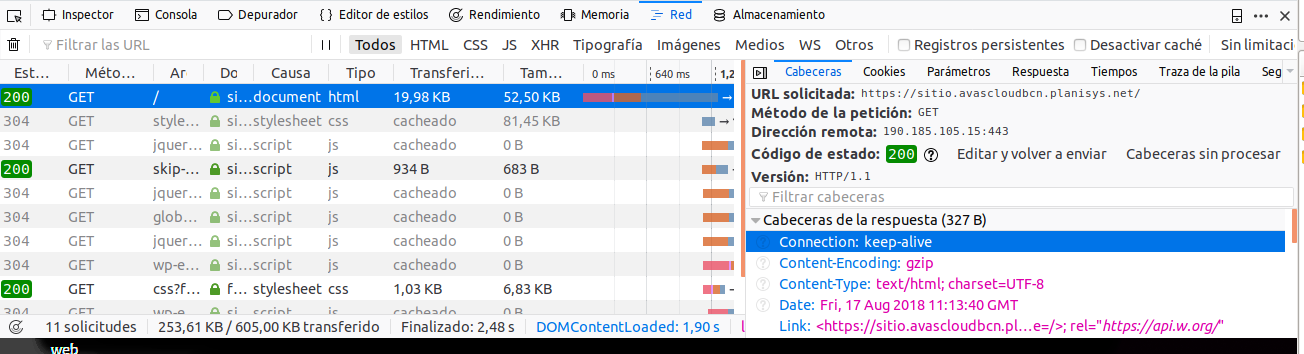
Una vez entramos en la consola, hay que ir a la parte de red, que nos presentará diferentes estados de la página, diversas urls externas que se usan para la página. etc.
Como se puede ver si entras a la consola, esa vacía. Para que aparezca la información hay que refrescar la página. Una vez refrescada la página aparece todo la información sobre esta, como los estados, métodos, etc. Los estados sirven mucho para si hay algún error o no. Clicando al estado, ese presenta información sobre el mismo.
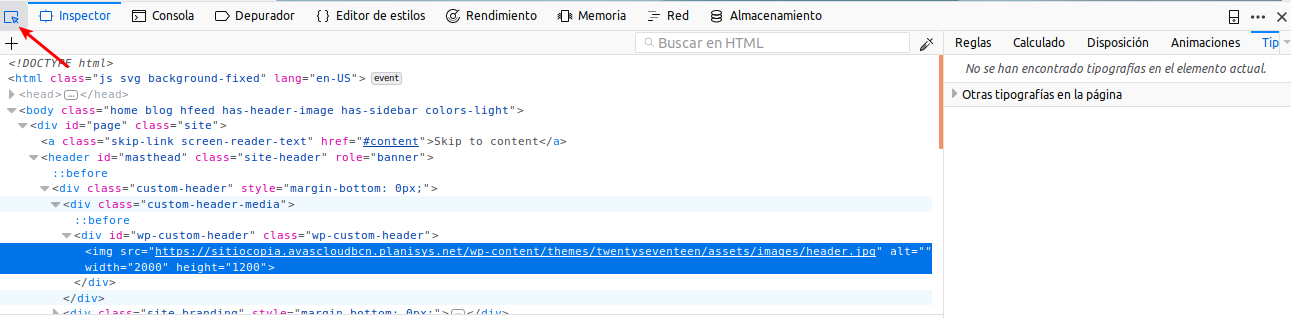
Ver partes de un html
Para ver como está estructurado un fichero html, también los podemos ver desde la consola. Una vez abierta la consola, tal como entramos en la parte red. En la parte izquierda hay como un cursor. clicando a es cursor, podemos ir clinando diferentes partes de la página, y ver la estructura y código html de la página.
Esto nos permite hacer algunos cambios locales, para ver como podría quedar la página si cambiamos algo.