Console web
Muitas vezes, as páginas da web apresentam erros por diversos motivos. Na maioria das vezes, esses erros podem ser facilmente corrigidos se forem conhecidos. Por meio do console do navegador da Web, podemos inspecionar e detectar quais erros estão ocorrendo e, assim, poder corrigi-los.
Para entrar no console da edição do desenvolvedor do Firefox, existem diferentes maneiras:
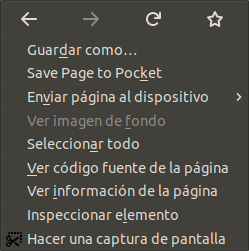
1.- Usando o botão direito da página, diferentes opções aparecem, a opção para escolher é ‘Inspecionar um elemento‘, como você pode ver na foto.
2.- A segunda maneira de abrir o console é: Ctrl + Shift + K
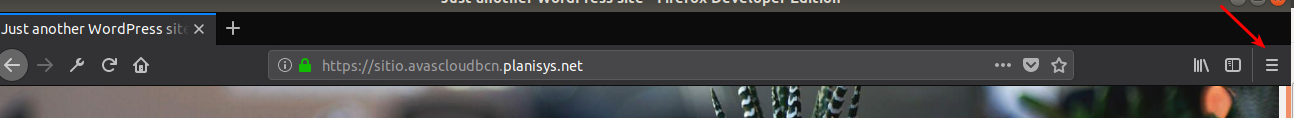
3.- Última maneira de acessar o console é ir para o lado direito da página, para a barra de menu (três linhas horizontais).
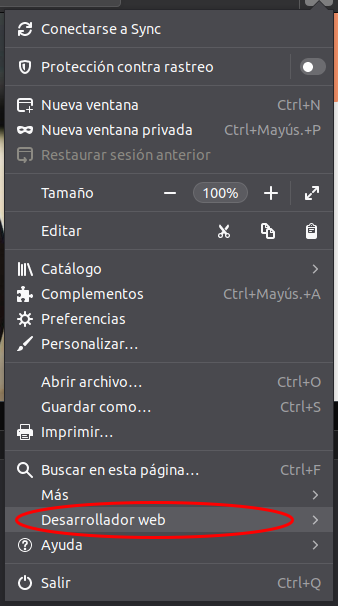
Clicando no botão mostra diferentes opções, nós procuramos aquele que diz ‘Desenvolvedor Web‘
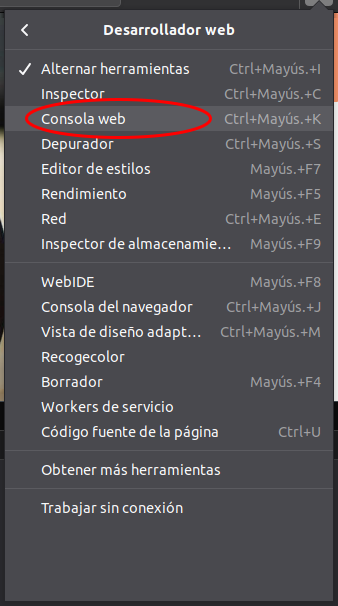
Então vemos diferentes opções, escolha ‘console da web‘.
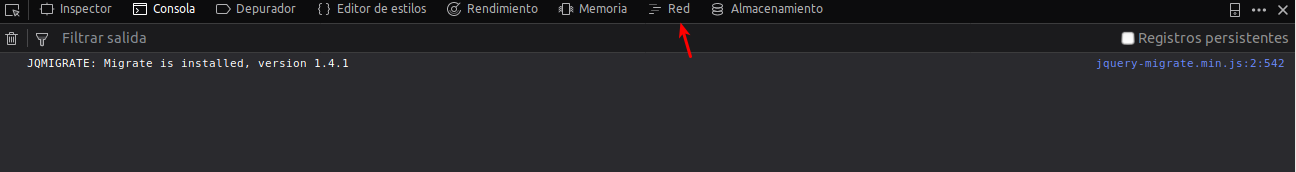
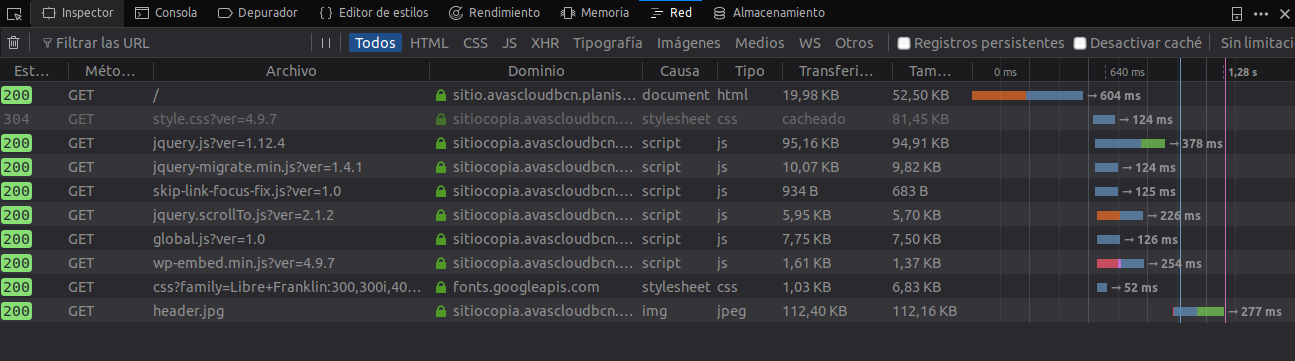
Uma vez que entramos no console, devemos ir para a parte da rede, que apresentará diferentes estados da página, vários URLs externos que são usados para a página. etc.
Como você pode ver se entrar no console, está vazio. Para que as informações apareçam, a página deve ser atualizada. Depois que a página é atualizada, todas as informações sobre ela aparecem, como estados, métodos etc. Ao clicar nos estados, podemos ver informações sobre eles.
Veja partes de um html
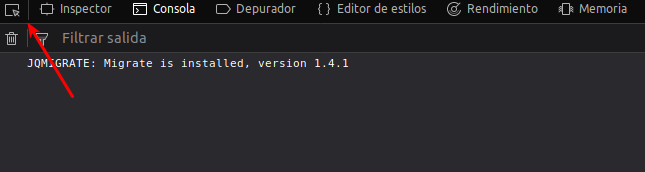
Para ver como um arquivo html é estruturado, também podemos vê-lo no console. Quando o console estiver aberto, à medida que entrarmos na parte da rede. No lado esquerdo há um cursor. Ao clicar no cursor, podemos clicar em diferentes partes da página e ver a estrutura e o código html da página.
Isso nos permite fazer algumas alterações locais, para ver como a página pode parecer se mudarmos alguma coisa.