Console web
No caso em que dá um erro ou esse erro não é visível pela página. Você pode inspecionar qual erro está usando o console.
Para entrar no console, existem diferentes maneiras:
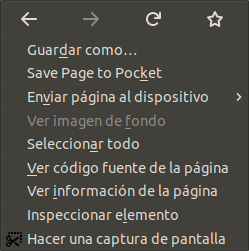
1.- Usando o botão direito da página, diferentes opções aparecem, a opção para escolher é ‘Inspecionar um elemento’, como você pode ver na foto.
2.- Segunda maneira de abrir o console é: Ctrl + Shift + K
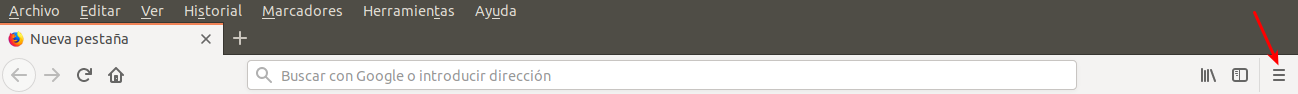
3.- Última maneira de acessar o console é ir para o lado direito da página, para a barra de menu (três linhas horizontais).
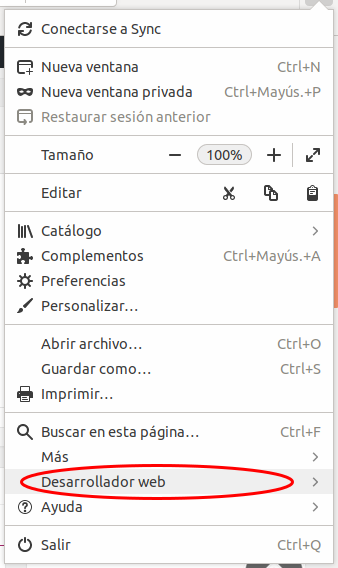
Clicando no botão aparecem diferentes opções, procuramos aquele que diz “Desenvolvedor Web”
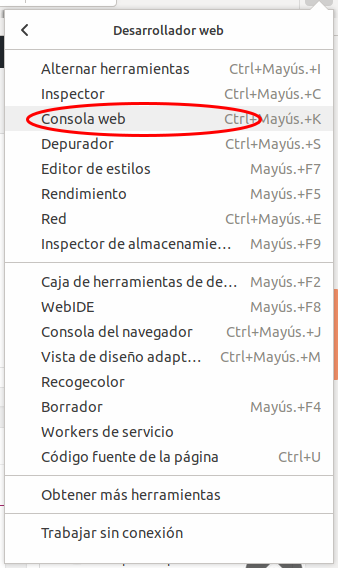
Então vemos diferentes opções, escolha ‘console da web’.
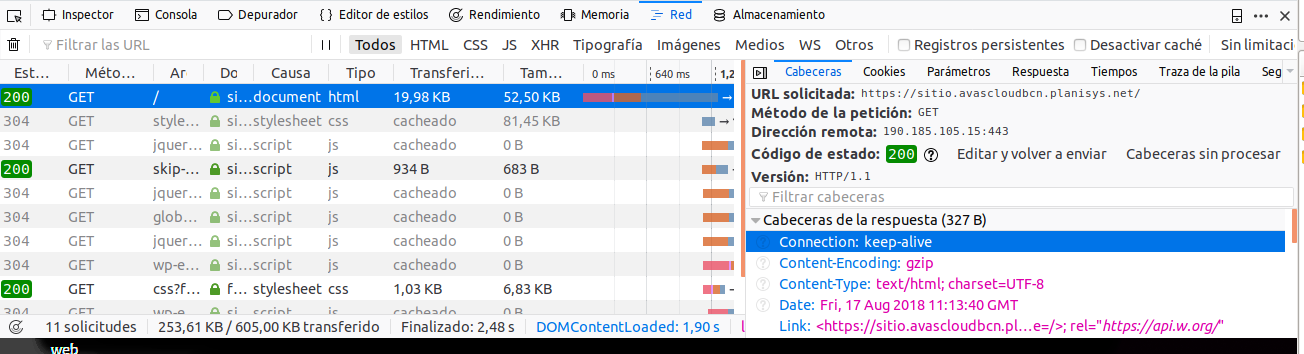
Uma vez que entramos no console, devemos ir para a parte da rede, que apresentará diferentes estados da página, vários URLs externos que são usados para a página. etc.
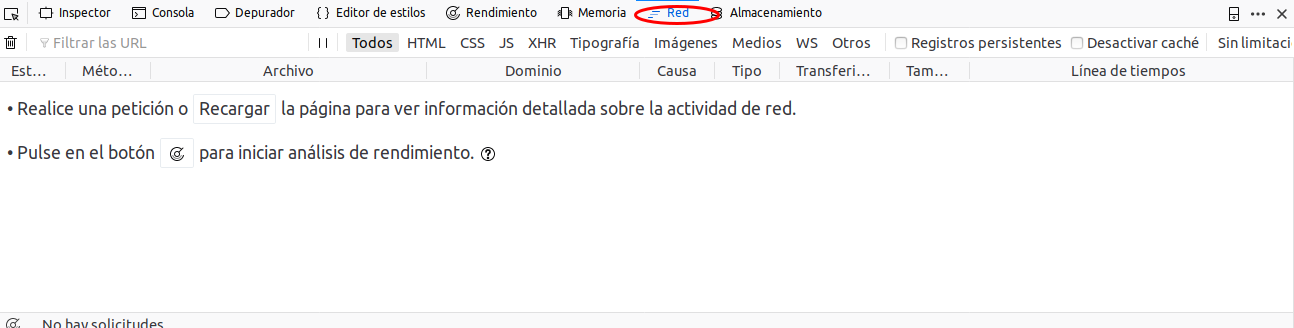
 Como você pode ver se você entra no console, que vazio. Para que as informações apareçam, a página deve ser atualizada. Depois que a página é atualizada, todas as informações sobre ela aparecem, como estados, métodos etc. Os estados são muito úteis se houver um erro ou não. Clicando no estado, isso apresenta informações sobre ele.
Como você pode ver se você entra no console, que vazio. Para que as informações apareçam, a página deve ser atualizada. Depois que a página é atualizada, todas as informações sobre ela aparecem, como estados, métodos etc. Os estados são muito úteis se houver um erro ou não. Clicando no estado, isso apresenta informações sobre ele.
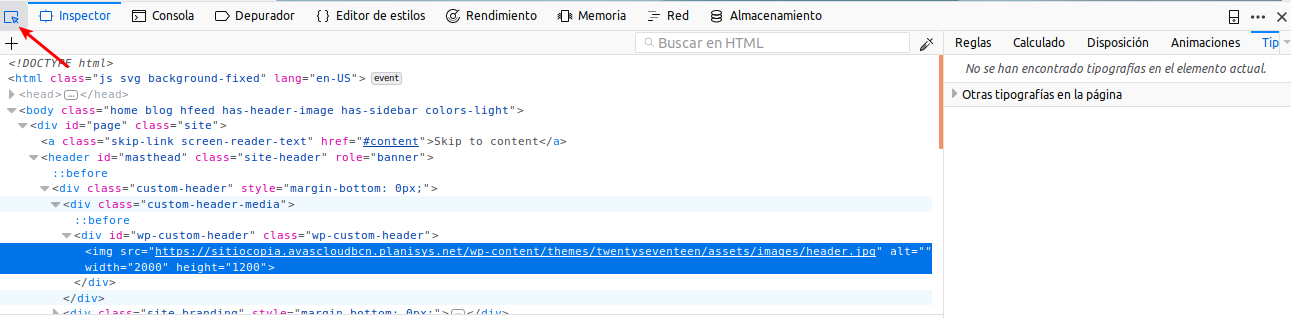
Veja partes de um html
Para ver como um arquivo html é estruturado, também podemos vê-lo no console. Quando o console estiver aberto, à medida que entrarmos na parte da rede. No lado esquerdo há como um cursor. clicando no cursor, podemos clienta partes diferentes da página e ver a estrutura e código html da página.
Isso nos permite fazer algumas alterações locais, para ver como a página pode parecer se mudarmos alguma coisa.